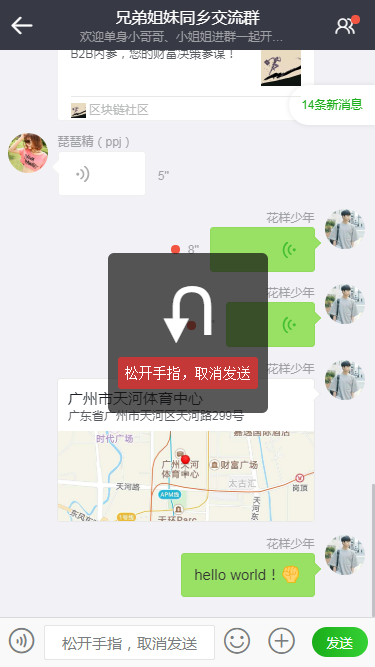
随着移动互联网的普及,社交媒体应用如微信已成为人们日常生活中不可或缺的一部分,微信聊天界面简洁、直观,用户体验极佳,成为众多开发者学习的对象,本文将介绍如何使用H5技术仿制微信聊天界面,从界面布局、样式设计、交互效果等方面展开讨论。
界面布局
1、顶部区域:顶部区域设计应包括微信Logo、搜索框和消息通知等部分,Logo可采用微信原版Logo,搜索框和消息通知可分别使用HTML的input元素和通知组件实现。
2、聊天列表:聊天列表应展示好友列表或聊天记录,可使用HTML的ul和li元素构建列表结构,通过CSS样式进行美化。
3、聊天窗口:聊天窗口应占据界面大部分空间,用于显示聊天记录和发送消息,可采用div元素进行布局,通过CSS样式调整位置和大小。
样式设计
在样式设计方面,应尽可能模仿微信聊天界面的设计风格,可以使用CSS3的边框、阴影、渐变等属性,以及字体、颜色、背景等设置,实现与微信相似的视觉效果,可以使用Flexbox或Grid布局方式,实现元素的灵活布局。
交互效果
交互效果是提升用户体验的关键,在仿微信聊天界面中,应实现以下交互效果:
1、消息发送:用户输入消息后,点击发送按钮,消息应实时显示在聊天窗口中,可使用JavaScript实现前后端交互,将消息发送到服务器并实时更新页面。
2、消息滚动:当聊天记录较多时,应实现滚动效果,可使用CSS的overflow属性实现滚动条,通过JavaScript监听滚动事件,实现自动滚动到最新消息。
3、消息提示:当有新的消息到来时,应有明显的提示效果,可使用CSS的动画和过渡效果,实现消息提示的视觉效果。
实践案例
以下是一个简单的实践案例,展示如何使用H5技术仿制微信聊天界面:
1、使用HTML的div元素创建顶部区域、聊天列表和聊天窗口等结构。
2、使用CSS样式对界面进行美化,包括边框、阴影、背景、字体等设置。
3、使用JavaScript实现前后端交互,实现消息的发送和接收,当有新消息到来时,更新页面并显示消息。
4、实现消息的滚动效果和提示效果,使用CSS的overflow属性实现滚动条,使用CSS动画和过渡效果实现消息提示。
本文介绍了如何使用H5技术仿制微信聊天界面,从界面布局、样式设计、交互效果等方面进行了详细讨论,通过实践案例,展示了H5技术在仿微信聊天界面设计中的应用,随着移动互联网的不断发展,H5技术将在更多领域得到应用,我们可以进一步探索H5技术在社交应用中的更多可能性,为用户带来更好的体验。
参考文献
(此处留空,待补充)
注意事项
1、在仿制微信聊天界面时,要尊重原创,避免侵犯他人版权。
2、在实现交互效果时,要注意用户体验,尽可能模拟真实场景下的交互效果。
3、在使用H5技术时,要注意兼容性问题,确保在不同浏览器和设备上都能正常显示和使用。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...