随着互联网的快速发展,Web界面设计已成为用户体验的关键因素之一,良好的Web界面设计不仅能提升用户体验,还能提高网站的易用性和吸引力,建立一套规范的Web界面设计体系至关重要,本文将介绍Web界面设计的基本原则、关键元素、设计流程以及优化策略,以助于设计师们更好地遵循设计规范,创造出优秀的Web界面。
Web界面设计的基本原则
1、简洁明了:界面设计应简洁明了,避免过多的视觉元素,使用户能够迅速理解并操作。
2、用户体验至上:设计应遵循用户体验原则,确保用户在使用过程中的舒适度和便捷性。
3、响应式设计:适应不同设备和屏幕尺寸,提高界面的可用性和适应性。
4、一致性:保持品牌与设计的连贯性,确保用户在不同页面间的操作体验一致。
Web界面设计的关键元素
1、布局:合理的布局结构有助于用户快速理解页面内容,提高信息的可读性和可访问性,常见的布局方式包括国字型布局、框架型布局、封面型布局等。
2、色彩:色彩在界面设计中起着至关重要的作用,合理的色彩搭配能提升用户的视觉体验,设计师应遵循色彩心理学原理,根据品牌调性选择合适的配色方案。
3、字体:字体是信息传达的关键元素,设计师应选择合适的字体、字号和排版方式,确保信息的清晰可读。
4、图片与图标:优质图片和图标能增强界面的视觉效果,提高用户的理解速度,设计师应选择符合主题的图片和图标,并确保其质量。
5、动画与过渡效果:适当的动画与过渡效果能提升用户的操作体验,增强界面的趣味性,过多的动画效果可能导致用户感到困扰,因此设计师应适度运用。
Web界面设计流程
1、需求分析:了解项目背景、目标用户、竞争对手等信息,明确设计需求和目标。
2、设计定位:根据需求分析结果,确定界面的风格、色彩、布局等设计要素。
3、原型设计:制作界面原型,展示设计概念和交互方式,与客户或团队成员进行沟通调整。
4、细节优化:根据反馈意见对界面细节进行优化,包括布局、色彩、字体、图片、动画等。
5、测试与反馈:对设计进行用户测试,收集用户反馈意见,对设计进行迭代优化。
6、交付实施:完成设计后,将设计交付给开发团队实施。
Web界面设计的优化策略
1、适应性设计:针对不同设备和浏览器进行适应性设计,确保界面在不同场景下的表现一致。
2、加载速度优化:优化图片和代码,提高页面的加载速度,提升用户体验。
3、可访问性优化:考虑不同用户的访问需求,如视力障碍用户等,提供便捷的导航和操作方式。
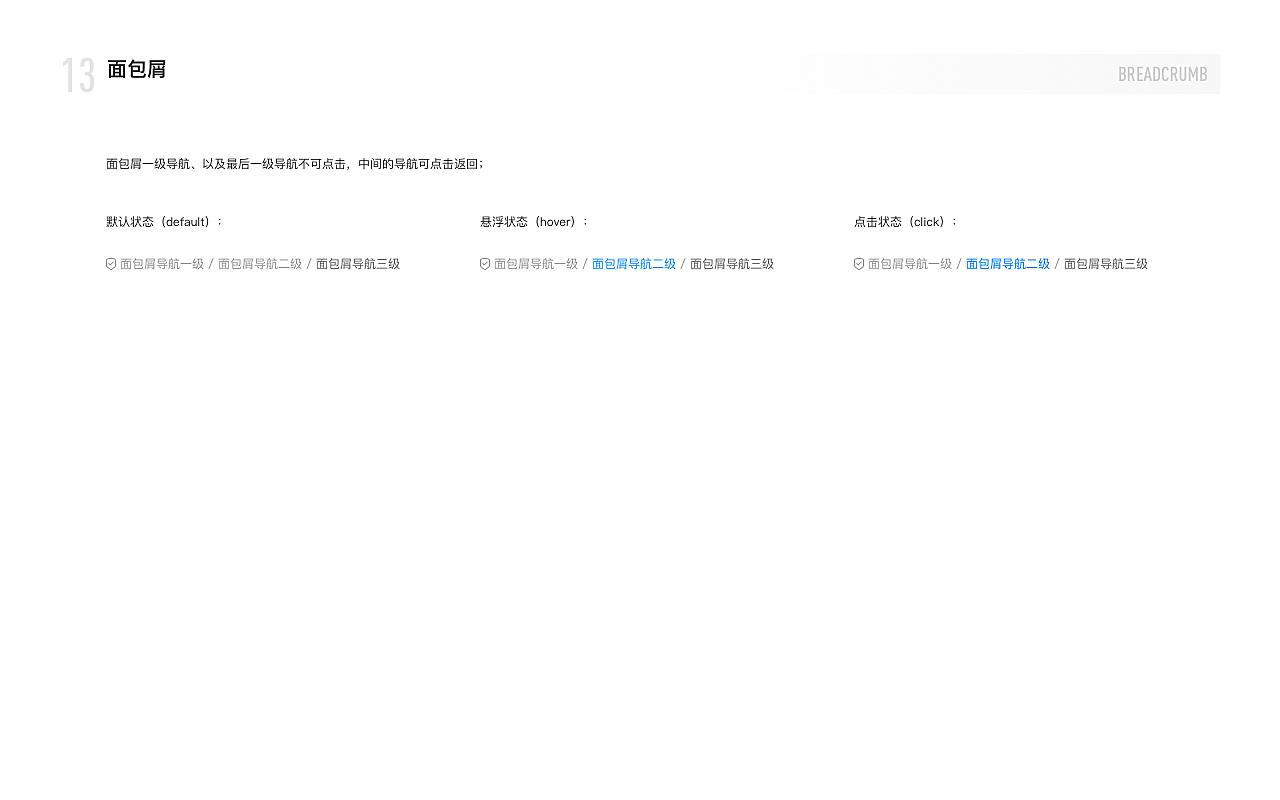
4、响应式导航设计:采用响应式导航设计,确保用户在任何操作情境下都能快速找到所需功能。
5、A/B测试:通过A/B测试对比不同设计方案的效果,找出最佳设计方案。
本文介绍了Web界面设计规范的基本原则、关键元素、设计流程以及优化策略,遵循这些规范,设计师们可以创造出优秀的Web界面,提升用户体验和网站的易用性,在实际设计中,设计师应根据项目需求和目标用户的特点,灵活运用这些规范,不断迭代优化,以达到最佳的设计效果。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...